Last week during the //build/ conference, there has been a lot of announcements for the new version of Visual Studio, TFS as well as the new language feature and the compiler platform Roslyn. In this post, I’d like to point out some new features for C# programmers with the new feature set of Visual Studio 2015 and C# 6.
Code Analysis and Quick Actions
Quick Actions
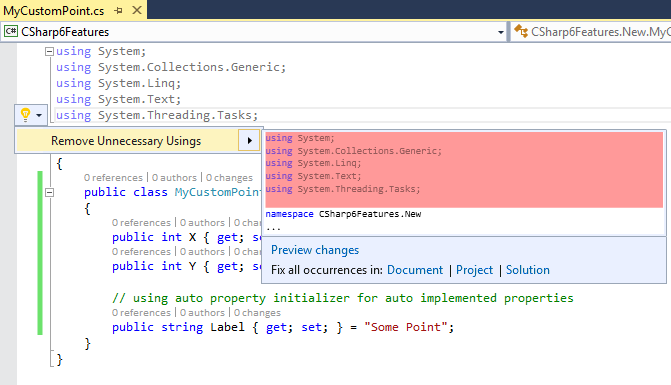
The first thing we notice if we open Visual Studio 2015 RC is that it looks quiet the same as the current version of the product. But if we have a detailed look, we will notice a lot of tiny new features integrated into the known look and feel of visual studio. The first thing we’ll have a look at is the new quick actions “light bulb” which will provide suggestions to improve or correct your code.

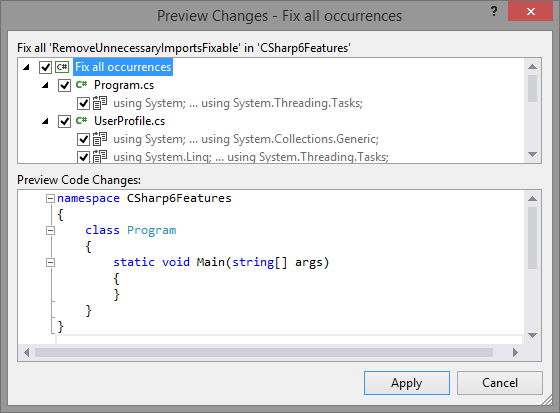
As we can see in the picture above, all the using statements are greyed out, because we actually do not use them. If we open the light bulb, we see that those using statements can be removed. The nice thing about those quick actions is that we also get a preview of what is going to be changed in the file (the red lines will be deleted in this case). As we can see at the bottom in the preview window, it also offers us actions for doing this in the document, project or solution. If we do the removing for example for the whole project, we will get also a nice preview of all changes being made:

New Refactorings
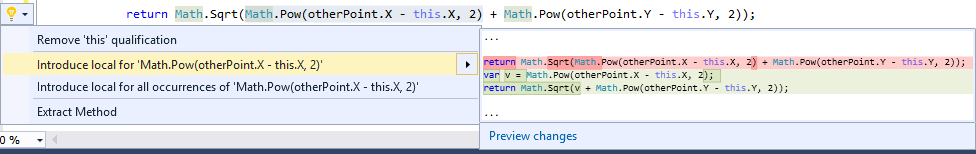
A plenty of new refactorings have been introduced based on the new compiler platform Roslyn. The platform is extensible so new refactorings can be added. To apply a refactoring just open the light build (CTRL + “.” as a shortcut).



Rename Functionality
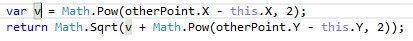
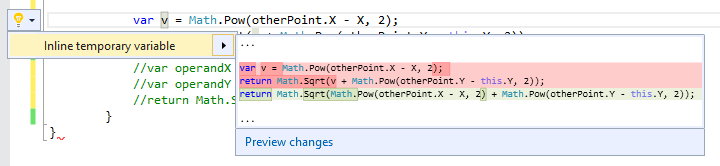
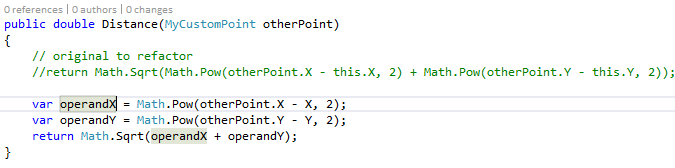
Renaming is not that new but the new compiler platform Roslyn offers new possibilities for refactoring. The example of renaming a a variable will show us the difference to the current version of the code editor.
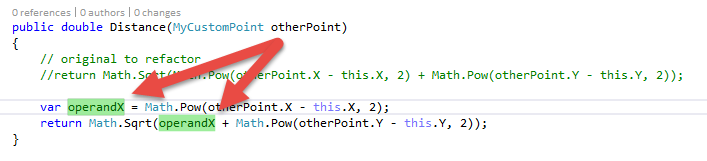
If we rename something, the renaming is done in real-time in the code as well as all references are also updated in real-time (green highlighting):

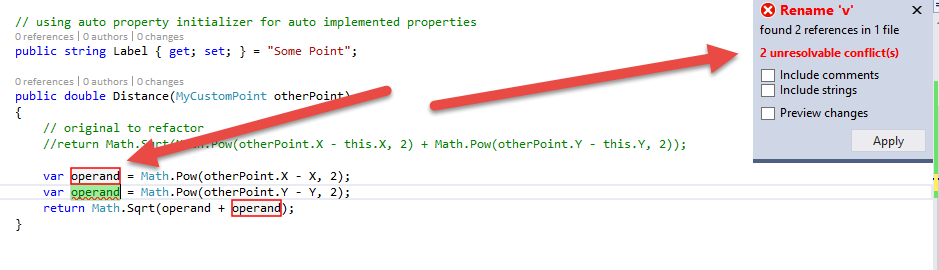
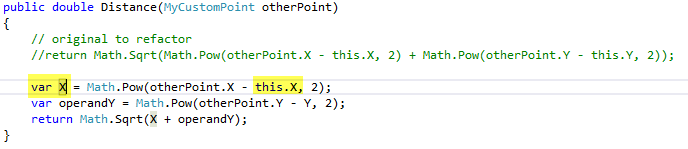
The real-time renaming analysis goes event one step further. If our renaming would end in a name conflict like renaming a variable to an already existing name, the conflicts are immediately shown be the renaming functionality:

If there is a conflict which can be automatically be solved, the editor does this for us. In this short example we rename “operandX” to “X” which will conflict with the property called “X”. This can easily be solved by adding this before the property call.


Custom Analyzers
Another nice feature which has been shown at the //build/ conference is the possibility of adding custom code analyzer to your project. The demo by Dustin Campbell adds a custom analyzer to the project to prevent you from using the collection initializer on an immutable array. You can get the analyzer form Nuget (http://www.nuget.org/packages/CoreFxAnalyzers/1.0.0-beta-1) or have a look at the implementation on GitHub (https://github.com/DustinCampbell/CoreFxAnalyzers/tree/master/Source/CoreFxAnalyzers).
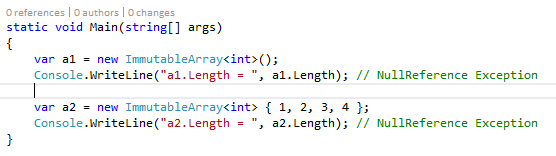
The Problem:
Since the ImmutableArray is implemented as a value type, it must implement a default constructor. This may lead to a wrong usage which will result in a NullPointerException at runtime, event at compile time everything is ok.

Using custom analyzers:
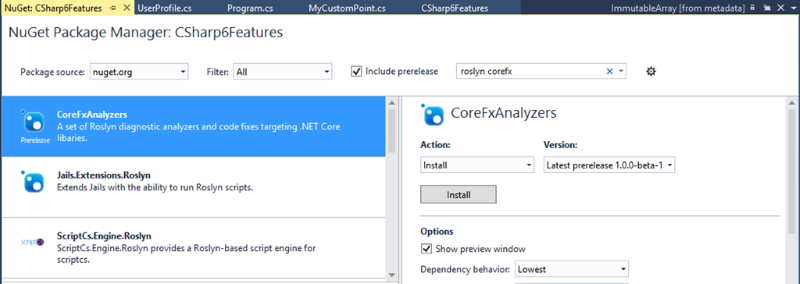
To not step into this error again and again, it would be nice, if we would be warned about it when using it wrongly. We can add a custom analyzer to our project by adding the corresponding NuGet package.

We will now see our custom analyzer in the project references:

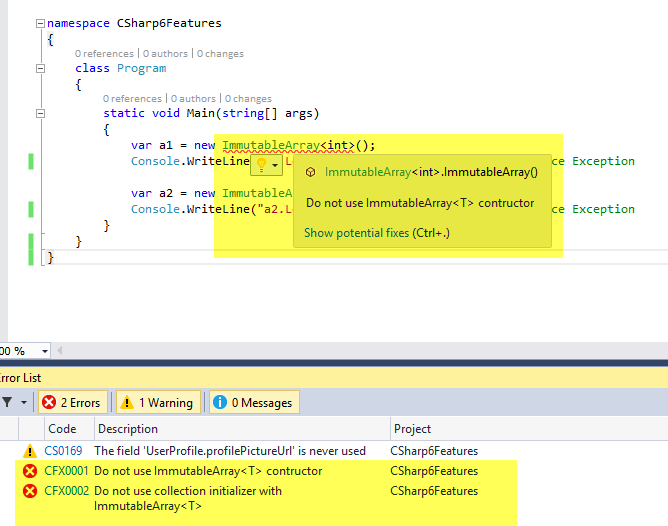
From now on, we will see an error, generated by the custom analyzer, if we are using the constructor of ImmutableArray:

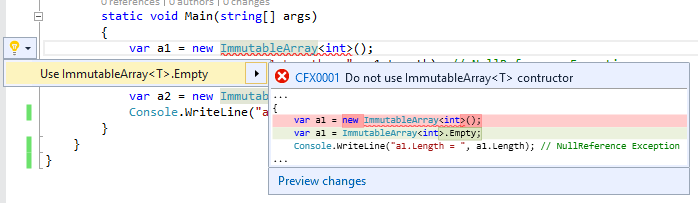
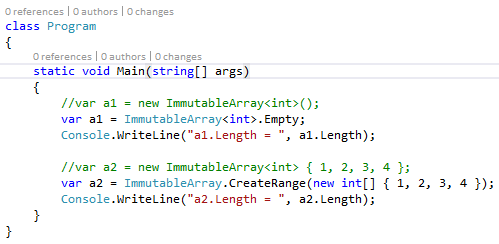
The custom analyzer can also provide code fixed to directly correct it with the light bulb (CTRL + “.”


So this basically means, that everybody can write code analyzers and code fix functionality, either specifically for your project needs or as a community contribution. Please have a look at the GitHub link above to get a rough impression about how to implement custom analyzers.
Language Improvements in C#
There has been a lot of new features announced for the next version of C#. It is not a complete change of the language but more like adding a lot of small but useful improvements.
Static usings
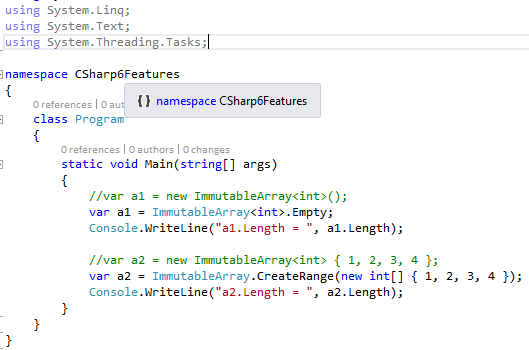
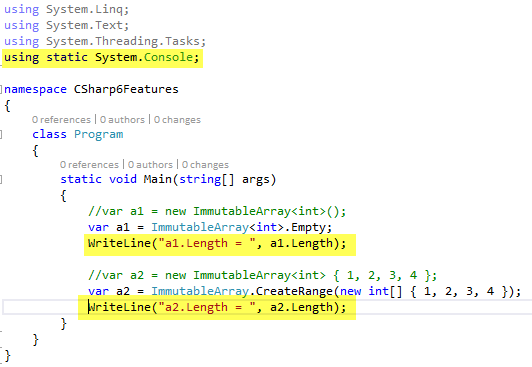
With the “using static” statement, static members can now be put into the current scope. A straight forward example of this would be the Console.WriteLine method. Defining System.Console as a static using statement will now enable you to use WriteLine directly in your code:
Before:

After:

Auto-Implemented Properties
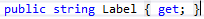
Read-Only auto-implemented properties:

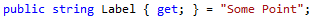
Auto-implemented property initializers:

Implement Methods and Properties with Lambda Expressions
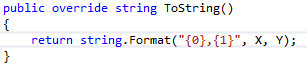
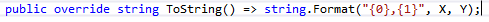
Instead of writing a method body for a simple method like this one:

We now can simply define the method by providing a lambda expression:

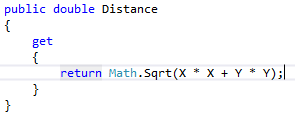
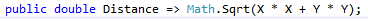
The same thing now also work for read-only properties:


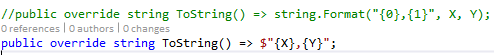
String.Format Replacement
Formatted strings can be now directly expressed as a special string representation with a “$” prefix:

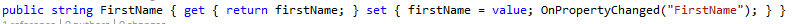
NameOf Operator
Providing the name of a member as a string is a bad thing if you think of it in terms on refactoring. Renaming the member will not result in renaming the corresponding string. There has been some workarounds available (i.e. using lambda or caller name) but they are not needed anymore.
Having an example with INotifyPropertyChanged which was implemented by providing the property name as string:

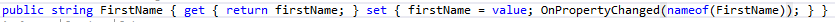
It now can be implemented as follows which is stable even if you rename the member:

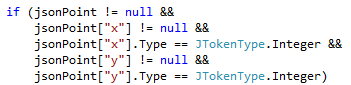
Inline Null Checks
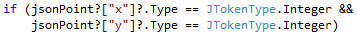
A new inline null check operator has been introduced to C#. Instead of writing complex Boolean statements to make sure, the object for the property accessed is not null, be now can simply put a “?” before the member call.
From:

To:

Initializer with Indexer
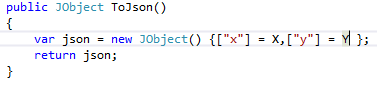
It is now possible to use indexers within initializer.
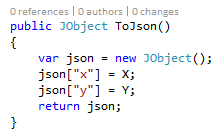
From:

To:

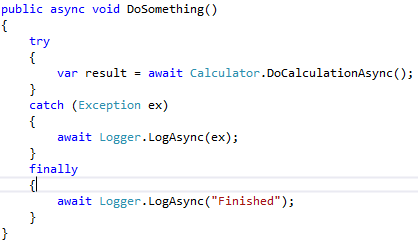
Async Catch and Finally Blocks
You can now use await statements in Catch and Finally blocks to execute async actions within.

New Debugging Features
The debugging experience has been improved dramatically. The following features have been shipped:
-
Edit and continue
We now have full support for editing and continue in the debugging session. We can easily introduce new types in code and immediately use them in the debugging session. -
Linq Expression support
Also Linq expressions are now possible for edit and continue. It also works in the watch or immediate window.
Simply said we now have full language feature support in debug mode.
How can I refactor my code to C# 6?
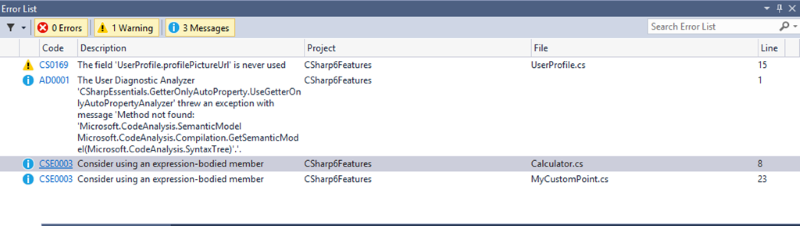
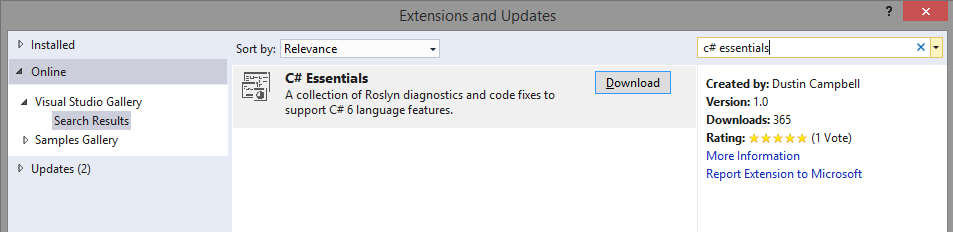
An easy way to see what new language features could be used instead of the existing code, there is an extension available to Visual Studio 2015 RC which will provide diagnostics to see what code parts could be upgraded. You simply install it as a Visual Studio extension:

Then you will have the analyzer results in the message window: